This tutorial will provide you with an overview of the basic tools and ways of creating images in Corel DRAW. Using a hand drawn sketch as the basis of the illustration, you will create objects using some special tools and learn different ways to work with color.
Step 1
Launch CorelDraw. Import your bitmap image (File > Import), you will then see an options dialogue. Chose the file and click Import. A cursor will appear, corresponding to the top left corner of the imported image. To make the image appear, click on the selected area of the screen. Lock your image so you won't accidentally move it while you trace the artwork (Arrange > Lock Object).

Step 2
You will have to create a lot of vector objects while tracing the image. In order to avoid changing the shapes each time a shape is created, set the color and line width settings by default (they will be automatically applied to all the newly created objects). Choose the Outline Tool in the Toolbox, you will then see a dialogue window for you to select the type of object, select Graphic and click OK, you will then see the Outline Pen window. Set the outline width to a 0.13 mm and make the color red, click OK.

Step 3 Building Shapes With the Ellipse and the Shaping Docker Tools
Let’s start to build the image. Below is the method of using the Ellipse Tool and the Shaping Docker.
- Choose the Ellipse Tool in the Toolbox. Create an ellipse.
- Transform the ellipse using the Pick Tool.
- Using this technique, create other ellipses that form squirrel’s eyes, as well as the ellipse which limits the lower edge of the eye.
- Select two large ellipses holding down the Shift key limiting the outer outline of the eye and create a single object of them (go to Arrange > Combine). Now cut off the unnecessary parts. Use the large ellipse as a template for trimming. Activate the Shaping Docker. To do this go to Arrange > Shaping > Shaping. The Shaping Docker will appear in the right of the program window. Choose Trim in the drop-down list of the tab leaving a check next to the Source Object. Choose the large ellipse (template for trimming), click on the Trim button, choose the outer outline of the eye (trimming object). Do the same with two small ellipses that form the pupil.

Step 4
Please note, while duplicating the objects (Edit > Duplicate) the newly created object shifts to the right and upward in regard to the source object. The shift value is set in the Property Bar and by default is 6.35 mm. If you enter 0 value, the newly created object will be created with the same coordinates as the source one.

Step 5 Creating a Curved Outline Using the Rectangle and Shape Tools
- This is an image of the fragment we need to make.
- Create a shape of any size, with the Rectangle Tool. Select it and go to Arrange > Convert To Curves (or press the corresponding button on the Property Bar). The rectangle is now ready to be transformed.
- Using the Shape Tool, drag the points of the rectangle to outline the image. You can add a points by double-clicking on the line, you can delete points by double-clicking on a point.
- Select all the points on the outline with the Shape Tool. Press the corresponding button on the Property Bar. Now the point-connecting lines can be editable as curves.
- Place the lines over the curved areas. To do this, simply pick up the line with the Shape Tool and shift it to the right place.
- Draw the outline using the special handles that points are equipped with. This operation can be also performed by the Shape Tool.
This method is convenient because it uses a closed curve. Note: Unlike in Adobe Illustrator, fill color cannot be applied to an open curve in CorelDRAW.

Step 6 Creating an Outline With Graduated Thickness Using the Artistic Media Tool
Use this method to create the face of the squirrel.
- This is an image of the fragment we need to make.
- Create a baseline, with the help of the Pen Tool.
- Select the baseline. Choose the Artistic Media Tool, click Preset in the Property Bar, and set the width and type of the outline - from wide to thin. After the type of outline is chosen the baseline will turn into an outline. Stop, error! The outline direction is pointing towards the wrong side. The thinner tip should be near the nose.
- Change the direction using the Shape Tool. Choose the outline, and click on the corresponding button on the Property Bar. The outline we create changes its direction.
- The outline is a complex object. In order to turn it into a regular closed curve go to Arrange > Break Artistic Media Group Apart. At the same time the complex object is subdivided into the source base curve and created outline.
- Remove the baseline. The object is ready.

Step 7
Using the methods mentioned above, create the vector outline of the squirrel, tree trunk and clouds.

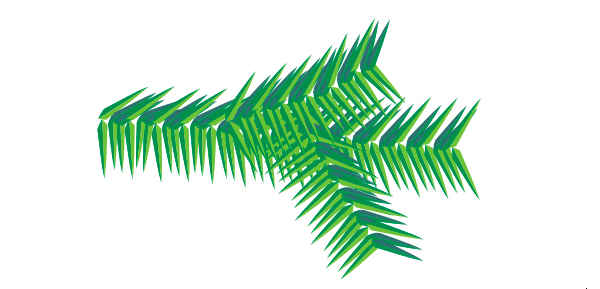
Step 8 Creating Fir Needles Using the Artistic Media Tool, Sprayer
Create a stylized image of two pairs of fir needles. Note that the angle between needles should be about 140 degrees. Once you've finished, group the image.

Step 9 Create the Spraylist
- Choose the Artistic Media Tool, and click Sprayer on the Property Bar
- Choose New Spraylist in the Spraylist File List
- Click on the Fir Needles image
- Press the Add to Spraylist button on the Property Bar. In the Spraylist Files List will be a small image of Fir Needles
- Change the settings in the appropriate boxes (as shown in point 5)
- Click the button with the floppy disk. You will then see the Save dialogue. Save the Spraylist

Step 10 Adjusting the Sprayer
- Choose the picture of fir needles in the Spraylist File list
- Press the Rotation button
- Change the configurations as shown in the picture below, press Enter
- Click the button with the floppy disk. You will then see the Save dialogue. Save the changes to the Spraylist.
This is the Sprayer Property Bar ( the rotation direction of the elements coincides with the curve direction)

Step 11
Choose the Artistic Media Tool and click the Sprayer button. Create lines in an organic fashion. The branches can be edited with the Shape Tool by adding points, deleting points or moving.

Step 12
Once the Fir Needles are completed, small cones to the branch tips.

Step 13 Creating a Branch Using the Artistic Media Tool, Brush button
Create an image with the same color distribution as on the branch below.
- Main background color (C = 0, M = 60, Y = 60 and K = 60)
- Highlight (C = 0, M = 60, Y = 100 and K = 20)
- Shadow (C = 0, M = 16, Y = 33 and K = 80)
- Darkest Shadow (C = 0, M = 1, Y = 2 and K = 98)
- Choose the Artistic Media Tool, Brush button
- Select the Created Image
- Click the floppy disk icon in the Property Bar, and enter the name in the pop-up window. Click OK.
The image should now appear in the Brush Stroke List window.

Step 14
Create a branch using the Artistic Media Tool, Brush button. The branch can be edited with the Shape Tool by adding points, deleting points or moving.

Step 15
You no longer need the pencil sketch, to delete it go to Arrange > Unlock All Objects, then select the bitmap and press delete.

Step 16
Proceed to color the rest of your vector drawing. It's more convenient to adjust the color palette of the Corel program so that all the available colors will display simultaneously, to do this go to Tools > Options.

Step 17 Applying Local Color Fill using the Palette
Proceed to the coloring, starting with the toes on the hind paws. First, move them above the branch. Select the toes go to Arrange > Order > To Front Of Page. Local color fill of objects is simple, first select the object and click on the color icon in the Palette. The object is then filled with your chosen color.
If you click with the mouse on the color icon and hold it for about 3 seconds, an additional window will appear with 49 different variations of the chosen color. Hovering the cursor and releasing the mouse button over the additional color window will assign the color to the selected object. Use this technique to paint the outlines of the toes black and the toes pink. The color of the outline can be set exactly the same way, you only need to click with the right mouse button.

Step 18
To color the foot of the squirrel’s hind paw, apply a Fountain Fill using the Fountain Fill dialog box. First, select the object, in the Toolbox choose the Fill Tool > Fountain Fill Dialog. You will now see the Fountain Fill dialog box. Set the fill color from the color (C = 0, M = 40, Y = 60 and K = 20) to the color (C = 0, M = 30, Y = 40 and K = 50).

Step 19
Apply the Fountain Fill using the Interactive Fill Tool. Color the second paw in another way. Select the object, choose the Interactive Fill Tool in the Toolbox, Set the Fountain Fill colors in the Property Bar (as in the previous step). Apply the interactive fill to the object, click on the object and drag the cursor along it. This method is faster and more vivid than the one described in the previous step, but it is less convenient for complex multi-color gradients.

Step 20 Using Transparency for Smooth Color Transitions
- Create an additional object
- Apply a three-color Fountain Fill from light brown (C = 0, M = 60, Y = 60 and K = 20) to dark brown (C = 0, M = 20, Y = 40 and K = 70) with a transitional reddish-brown color (C = 0, M = 82, Y = 60 and K = 18)
- Apply Transparency to the object. To do this choose the Interactive Transparency Tool in the Toolbox and drag the cursor down the object. Set the Transparency so that the color of an ear could smoothly slip into the color of the squirrel’s body. In this case a smooth transition will be preserved if any changes to the color of the body occur.

Step 21
Using the methods described in the previous stages, color the remaining elements of the squirrel. Applying the regular Fountain Fill to a complex object such as the squirrel’s body, in my opinion, seems dull. I will be applying the Mesh Fill in the following steps.

Step 22
Choose the Interactive Mesh Fill Tool in the Toolbox. Set the Grid Size to 6x6 in the Property Bar. The use of the Mesh Fill on a complex shape like the squirrel’s body makes a grid with too many points. Let’s proceed differently.

Step 23
Create an object that fully covers the squirrel’s body, using a simpler configuration. Create a series of ellipses that completely overlap the outline of the squirrel’s body, select them, go to Shaping > Weld. In this case ellipses combine into one object. Apply the Grid Size 6x6. We now have a grid that is more convenient to work with.

Step 24
Color the object using the Interactive Mesh Fill Tool (I've added transparent outlines of the image for convenience). Apply dark brown color to the edges, and grey with reddish spots to the center.

Step 25
PLace the finished object inside the outline of the squirrel’s body. Select the colored object, go to Effects > Power Clip > Place inside Container. Click the mouse on the squirrel’s body.

Step 26
Our picture is almost ready. After applying the grid fill the squirrel, it has become visually appealing. Now the sky and the tree trunk need to be colored.

Step 27
To color the tree trunk, apply the background fill (C = 0, M = 60, Y = 60 and K = 60), and (C = 0, M = 1, Y = 2 and K = 98) for the outline and bark elements.

Step 28
Apply a Fountain Fill to the sky with the colors (C = 40, M = 0, Y = 0 and K = 0) to pure white (C = 0, M = 0, Y = 0 and K = 0) using the Interactive Fill Tool.

Step 29
Color the clouds, using a technique similar to the one described in step 20.
- Create additional objects
- Color them white
- Apply the gradient transparency to these objects
- Color the outlines white

Step 30
The image is almost finished.

Step 31 Fine-tuning the Image
- Convert complex objects created by the Artistic Media Tool (branches under the squirrel and fir needles) into outlines. Go to Arrange > Break Artistic Media Group Apart. Delete the source curves.
- Trim elements outlines that go beyond the edge of the main frame using the tool Trim Shaping Docker (see Step 3).
- Correct the junction of the branch to the tree trunk with the Shape Tool.
- As a final touch add some variety to the color palette of the Fir Needles. Select the branch located at the back. Holding down Command key, click a few times on the black color of the color palette. You will notice that the branch becomes darker with each click. Apply this effect in varying degrees to some of the branches. The image has become more natural. (This feature allows you to add a shade of any color to objects. It's a convenient feature, especially in the final stage of creating images, it allows to subtly and vividly set the colors).
The image is now completely finished!

Conclusion
This tutorial is structured so you can master the basic skills of creating images in CorelDRAW, from the import of images and manual tracing to different ways of transforming the objects and subtle coloring. The tutorial is designed for users who possess the basic skill to make vector graphics, and are willing to find out more about CorelDRAW. If you're new to CorelDRAW, I hope you've enjoyed this tut and will continue to practice your new vector skills.

